Filament Group a jQuery UI Sponsor and Design Team Lead
April 2020 note: Hi! Just a quick note to say that this post is pretty old, and might contain outdated advice or links. We're keeping it online, but recommend that you check newer posts to see if there's a better approach.
Filament is happy to announce that we are now an official corporate sponsor of jQuery UI. We’ve long admired the talented people on the jQuery UI team, and recently stepped up our efforts to take a lead role in all design aspects of the UI initiative, contributing to the unified look and feel, overall interaction, and accessibility/usability of the widgets that make up the UI framework. We’re thrilled to be a part of this project.
Here’s a rundown of what we’ve been up to over the past few months.
How it all began
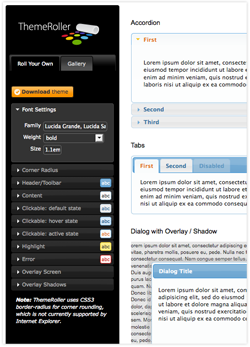
Permalink to 'How it all began'We first got involved with jQuery UI this past summer when we built the ThemeRoller application. This fall we were fortunate to meet up in person with the entire jQuery UI team during the Ajax Experience conference in Boston and talk about the future of the project. At the event, we asked how we could participate in the jQuery UI project and they welcomed us to join the team’s design and planning effort. Everyone here at Filament Group is now participating in the project with Todd Parker acting as the team lead for visual and interaction design.
Future vision design concepts
Permalink to 'Future vision design concepts'Once we started working with the team and talking about our shared goals for jQuery UI, we set an overall visual direction for the project that would help everyone see the full range and complexity of where the UI library needed to be in the future.
To kick off the conversation, we created a massive ui widget design collection that contained every commonly used UI component we’ve encountered on our client projects. Although not 100% complete by any means, this set a solid baseline for the set of standard widgets a designer might need to build a modern web application and helped us work out a clean, minimal design style that we could apply consistently.
Seeing how much was ahead of us really helped to prioritize which components we should work on next — but a massive image wasn’t exactly the easiest way to move forward.
A place to collaborate
Permalink to 'A place to collaborate'To bring everyone into the conversation, we set up public wiki for the team to plan and share ideas with the community in a transparent and direct way. On the new jQuery Design and Planning wiki, the jQuery UI team posts updates on the upcoming release plan, documents our process, and gathers plug-in designs and specifications for review. Design mock-ups for each widget are located in individual planning pages where we collect functional requirements, develop HTML markup and track open issues. You can always find a summary of the upcoming release’s status and the full list of plug-ins on the wiki homepage.
Please feel free to contribute your thoughts to the wiki and dev group — we’re looking to find more collaborators, especially designers and developers, who want to participate.
A solid foundation with version 1.6
Permalink to 'A solid foundation with version 1.6'For the upcoming 1.6 release of the jQuery UI library, we’ve been primarily working on cleaning up the design, markup and styles of all the existing plug-ins like the Datepicker and Slider. The team also has accessibility experts on board helping us work out keyboard navigation, ARIA attributes and other accessibility features so they are “baked in” to every widget and utility.
We’re also looking forward to releasing a new jQuery UI CSS
framework in 1.6
that builds on the idea of the original ThemeRoller classes to create a
style “API” that all developers can use to style their plug-ins (both
jQuery UI plug-ins and custom plug-ins). We’ve added new levers for
disabled, highlight and error states, header bars, hack-free rounded
corners and drop shadows and an extensive icon sprite.
 All of the current widgets, demos and documentation are currently being
revised to use the new classes in the 1.6 release so everything in in
sync.
All of the current widgets, demos and documentation are currently being
revised to use the new classes in the 1.6 release so everything in in
sync.
To complement the new CSS framework, we’re planning to roll out a new ThemeRoller v2.0 application with a new two-column layout and improved user interface that will make it easier to design custom jQuery UI CSS Framework themes. The new theme gallery tab will include all-new themes and a more interactive preview. We’re also planning to release a developer tool that allows you to pull ThemeRoller into any page on the web to design and download themes for your custom plug-ins!
Just around the bend
Permalink to 'Just around the bend'Once the 1.6 release is out in the wild, we’ll be working with the team on cool new additions to the library. We’re particularly excited about the upcoming jQuery UI Menu widget. This builds upon Maggie’s fantastic work on an iPod style drilldown menu to create a single menu plug-in that can handle everything from simple, flat menus to flyout menus and iPod drilldowns in one convenient package. Many have been clamoring for this as a proper download in our lab and we’re happy that this will now be part of a future jQuery UI release.
Other upcoming plug-ins include a Spinner for incrementing an input’s value, an Autocomplete component and some really helpful utilities like an “iframe fix” and overlay for dialogs and a postitionTo utility for alignment, positioning and handling collision detection in a consistent way across all widgets.
In the near future, we’re also planning to add user-submitted themes, ratings and sorting to the ThemeRoller gallery so anyone can add their own masterworks for others to download.
Interested in joining the good fight?
Permalink to 'Interested in joining the good fight?'We’re having a blast working with the jQuery UI team and are looking forward to what’s next. We encourage any designers and coders out there who share our passion for universal access, elegant design and “zen” css and markup to please get in touch and find out how you can collaborate with the jQuery UI team. We’d love to have your ideas and feedback to help us make jQuery UI the best it can be.
If you are a plug-in developer and have questions about integrating the new class framework or even have an idea for new icons in the sprite, let us know. We want to help as many developers adopt the new css framework as possible because it will make your code ThemeRoller ready and one step closer to being a candidate for inclusion in the library. We can say from experience that the CSS framework is fun to use and can be integrated very quickly into existing code. If you’ve updated a plug-in with the classes, be sure to let us know so we can promote your plug-in!
This is just a brief overview of what we’ve been up to over the past few months. Look for more posts soon on the details of what’s in the works.